
Hola de nuevo , en esta oportunidad les quiero enseñar a construir una pagina web completa usando hojas de estilo ( CSS) y su inseparable estructura escrita con (XHTML) , estos dos lenguajes no pueden ir separados por lo que tendriamos que hablar de CSS/XHTML (juntos) al igual que lo hacemos con PHP-MySQL.
CSS tambien llamado (Hojas de estilo) es el futuro viviente que esta cambiando la forma de pensar el Diseño Web y hoy en dia ya es ampliamente difundido , asi que aprender CSS , es aprender la forma moderna de diseñar paginas web.
En primer lugar vamos a considerar las ventajas de usar CSS y creo que hay gente experta y acreditada en el tema que nos puede dar una luz , leer el siguiente link :
¿ Que es CSS? y ¿ Que son los estandares Web?
Cuando hayas terminado de hacer tu pagina web , siempre es buena idea validar tu codigo para que se aquel este de acuerdo a los estandares W3C ( Word Web Wide Consortium ) , si has leido el articulo anterior entederas porque es importante validar tu codigo. Para validar tu codigo CSS de acuerdo a estandares entra al siguiente link , solo tienes que insertar tu archivo css y listo:
Validador de codigo CSS de acuerdo a los estandares
Si quieren ver ejemplo de CSS entren al jardin ZEN , (Si vas a ser diseñador CSS debes vivir en esta pagina xD ) :
Jardin Zen
Sobre el tutorial :
Este tutorial es para la gente que no siendo tan experta ya ha repasado un poquito sobre codigo CSS y quiere tener una vision global del tema maquetando una web completa. En la primera parte de este tutorial aprenderemos a maquetar y dar estilo a lo estructurado por nuestros enunciados XHTML (del cual nos interesaran mucho las capas DIV). En la segunda parte del tutorial aplicaremos variados efectos CSS tales como sombras ,degradados , contenedores con estilo , bullets para listas , y muchas cositas mas para asi dotar a nuestras paginas web de un diseño moderno y la vez una estructura LOGICA (conocido como estilo de diseño web 2.0).
Sobre el mito del uso de tablas:
Si no es para maquetar el uso de tablas es perfectamente valido ( Mi opinion) , sin embargo dentro del mundo de los estandares su uso no es recomendado pero no podemos negar la versatilidad que tienen las tablas para ciertos casos como la de crear formularios rapidamente.
Tan solo con recordar que las tablas se deben usar para los datos tabulares y que para eso fueron creadas originalmente , es suficiente.
Con todos estos puntos aclarados , empecemos :
1.- Preparando todo antes de empezar : ( Si ya sabes como configurar Dreamweaver para crear un sitio web , saltate los primeros 3 numeros y ve al punto numero 4)
Crea una carpeta en cualquier lugar de tu PC , y llamala por ejemplo: Mi_ pagina_web
dentro de ella crea una carpeta "Imagenes" que servira para almacenar todos nuestros archivos de imagen , y otra llamada "CSS" que es donde estara nuestra hoja de estilo o hojas de estilos si hubiese mas de una.
2.-Creando un Nuevo Documento en Dreamweaver CS3:
Ve al menu archivo>Nuevo : y luego elige la opcion HTML en la pestaña Pagina en blanco , esto hara que Dremweaver nos deje lista una pagina en blanco para posteriormente escribir nuestro codigo.
3.- Configurando nuestro Sitio Web :
Nuestro sitio web no se encuentra en un servidor sino en nuestra computadora , aunque en terminos practicos la forma de trabajar en tu servidor y en tu PC es la misma. Hay que indicarle a Dreamweaver que queremos que nuestra pagina web este dentro de la carpeta que hemos creado llamada "Mi_pagina_web" y que la carpeta de imagenes es "Imagenes". Para ello ve a Sitio>Nuevo Sitio , seguidamente debe aparecerte una ventana como la de abajo , si no aparece asegurate que este seleccionada la ceja Avanzadas , ya que tambien hay otra llamada Basicas.
En donde dice Nombre del sitio , debes poner el nombre de tu Sitio web ( Es solo una formalidad , debes de escribir el nombre de tu portal web , si quieres le pones el mismo nombre que pusiste en la carpeta inicial "Mi_pagina_web" aunque un Sitio es por definicion un conjunto de paginas web relacionadas entre si). En Carpeta raiz local , debes asignar la URL de tu carpeta principal en este caso "Mi_pagina_web" y finalmente en la Carpeta predeterminada de imagenes asignamos la URL de nuestra Carpeta "Mi_pagina_web\Imagenes" creada dentro de "Mi_pagina_web" (Hasta aqui todo claro no? , ok sigamos ).
4.- Escribir nuestro codigo XHTML:
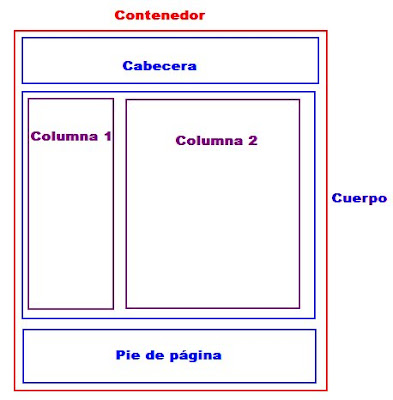
Este es el punto donde empezaremos a estructurar nuestra pagina web por medio de codigo XHTML , primero que nada hay que planear como estaran organizados los diversos elementos basicos en nuestra pagina web , fijate en la siguiente maqueta :
El contenedor es la capa Padre de todas las demas , es en donde estaran todos nuestros elementos que vayamos a utilizar en nuestra pagina web , el estilo en cascada tiene un especial enfasis en la estructura jerarquica , por tal motivo una modificacion en la capa padre afectara a todas las capas hijas que contenga. Y hablando de capas hijas.., dentro del contenedor tenemos 3 capas : Cabecera , Cuerpo y Pie de pagina , asi mismo , dentro de cuerpo tenemos a Columna 1 y Columna 2. Entonces se podria decir que ya tenemos definida la estructura de nuestra pagina web. Un diseño de tamaño fijo ( o variable ) de 2 columnas , con su cabecera y pie de pagina respectivo.
<div id="contenedor">
<div id="cabecera">
<h1> Esto es la cabecera </h1></div>
<div id="cuerpo">
<div id="columna1"> <h1>Columna 1</h1>
</div>
<div id="columna2">
<h1>Columna 2</h1>
</div>
</div>
<div id="Pie_de_pagina">
<h1> Aqui va el pie </h1> <h1>d</h1> <h1>e pagina </h1>
</div>
</div>
Aqui no hay mucho que comentar , como puedes ver las etiquetas DIV son las que vamos a utilizar por lo general para organizar de forma jerarquica nuestros elementos.
Cabe mencionar que este codigo se encuentra en el archivo HTML de tu pagina web entre las etiquetas BODY. De todas formas pongo algunas imagenes para ilustrarlo mejor :
Vista codigo :
5.- Configurar una hoja de estilo externa:
Luego de tener claro y haber determinado la estructura de la pagina web , procederemos a darle algunos estilos CSS. Sabem os muy bien que contenido y diseño se trabajan por separado en CSS , por ello siempre es recomendable tener una hoja de estilos externa asociada a una o varias paginas web. Asi un cambio cualquiera en la hoja de estilos afectara a todas aquellas paginas a las cuales haya sido asociada haciendo sencillo la modificacion de varias paginas web al mismo tiempo .
Eso lo lograremos con la siguiente linea de codigo:
<link rel="stylesheet" type="text/css" href="css/mi_hoja.css">
* Esta linea de codigo va nt re los tags de HEAD en el documento HTML y no el CSS donde va exclusivamente la configuracion del diseño.
* El archivo mi_hoja.css se encuentra dentro de la carpeta css ubicada en la carpeta raiz.Si la hoja de estilos estuviera en la carpeta raiz junto a nuesta pagina web entonces solo habria que escribir.
Aqui pongo una imagen para que puedas apreciar mejor la ubicacion de ese codigo :
Bien , ahora tenemos que crear la hoja estilos. El tag LINK por ahora esta llamando
a una hoja de estilos que todavia no hemos creado. Para ello en Dreamweaver
vamonos a Nuevo>CSS
y click en CREAR. Se nos abrira un archivo que queda listo para trabajar.6.- Creacion de una hoja de estilos
Para probar que nuestra CSS funciona bien , vamos a cambiar el tamaño de la fuente en la cabecera a 18px tambien su tipo de letra finalmente le colocaremos un borde inferior de color azul. En las columnas (ubic adas d entro de de la capa Cuerpo) vamos a alinear y cambiar el color al texto. Para terminar en el pie de pagina vamos a asignarle un borde completo y cambiarle el color de fondo a la c apa que la delimita. Asi :
#cabecera h1 /* Accedo al elemento h1 del id "Cabecera" */
{
font-size:18px; /* Cambio el tam año de la fuente */
font-family:"Courier New" , Cou rier, monospace; /* Asigno otro tipo de letra */
border-bottom:1px solid #0033CC; /* Le doy un borde solo en la parte inferior */
}
#columna1
{
color:red; /* Cambio el color de texto a rojo */
text-align:center; /* Alin eo el texto al centro */
}
#columna2
{
color:blue; /* Cambio el color de texto a azul */
text-align:center; /* Alineo el texto al centr o */
}
#pie_de_pagina
{
color:white; /* Cambio el color de texto a blanco */
border:1px solid #FF6600; /* Le asigno un borde completo de 1px con un color FF6600*/ background:#FFCC99; /* Le asigno un fo ndo a toda la capa DIV */
}
Grabemos el archivo con el nombre de "mi_hoja" dentro de la carpeta CSS . Dreamweaver le asignara la extension .css automaticamente. Ahora vuelve a tu archivo index.html y prueba la pagina en el explorador , debe salirte algo asi :
Cambiamos este codigo :
#columna1
{
color:red; /* Cambio el color de te xto a rojo */
text-align:center; /* Alineo el texto al centro */
}
#columna2
{
color:blue; /* Cambio el color de texto a azul */
text-align:center; /* Alineo el text o al centro */
}
Por :
#cuerpo
{
text-align:center /* Alinea todo el texto que contenga esta capa o sus capas hijas al centro */
}
#columna1
{
color:red; /* Cambio el col or de texto a rojo */
}
#columna2
{
color:blue; /* Cambio el color de texto a azul */
}
No parece haber cambiado mucho no ? , pero en codigos mas largos notaras realmente la diferencia en economia de codigo si aprovechas la propiedad de los estilos en cascada o lo que es lo mismo , los estilos que se heredan desde la capa padre hasta las sub capas hijas , tal y como lo es una real casacada cuando el agua cae y cae sin detenerse hasta llegar al final.
7.- Maquetacion de pagina web con CSS:
Si te das cuenta hasta ahora nuestras columnas 1 y 2 no aparecen adyacentes sino mas bien una debajo de la otra. Para lograr este efecto tendremos que usar una famosa propiedad llamada float (flotar) que veremos a continuacion.
#columna1
{
color:red;
float:left;
}
Sabemos que la capa pie_de_pagina esta separada de la capa cuerpo , si estuviera dentro de cuerpo (no lo recomiendo) tendriamos que escribir un estilo mas para el pie de pagina :
#pie_de_pagina
{
clear:left;
color:white;
border:1px solid #FF6600;
background:#FFCC99;
}
la propiedad clear evitara que el pie de pagina sea afectado por la propiedad float aplicada a Columna1 que hace que todos los elementos que le siguen floten a la izquierda , nuestro pie de pagina debe quedarse fijo y debe tener un espacio de linea unico , al configurar la propiedad clear:left para pie_de_pagina el efecto de float:left de columna1 solo llegara afectar a la capa columna2 , que es lo que justo queremos. Sin embargo , como la capa pie_de_pagina esta fuera de cuerpo..., no sera afectada por la propiedad float de Columna1 , su alcance solo es interno mas no externo entonces no tendremos que escribir ningun codigo extra. ( Que esto quede claro )
Para trabajar un poquito mejor necesitaremos algo de contenido para nuestras columnas , por ejemplo haremos que en la columna izquierda haya un menu de links y en la otra columna un texto largo para finalmente darle estilo a todos estos elementos mencionados.
dentro de la capa DIV de Columna1 (en el archivo HTML) , escribimos :
<div id="columna1">
<ul>
<li> Home </li>
<li> Productos </li>
<li> Servicios </li>
<li> Contactenos </li>
</ul>
</div>
- Home
- Productos
- Servicios
- Contactenos
<ul>
<li><a href="#"> Home </a></li>
<li><a href="#"> Productos </a> </li>
<li><a href="#"> Servicios </a></li>
<li><a href="#"> Contactenos </a></li>
</ul>
en la sentencia href="#" debemos asignar un link cualquiera por ahora el simbolo "#" significa que es un link vacio que no te llevara a ningun lado mas que a la misma pagina donde estamos actualmente. Por ejemplo un link podria ser href="nosotros.html" , eso nos llevara a la pagina nosotros.html ubicada por supuesto en la misma carpeta raiz de nuestra pagina "index.html" que es la principal.
TUTORIAL EN CONSTRUCCION













4 comentarios:
u.u jeje creo que puedo ir avanzando la web de XGL con esto xD, en lugar de estar esperando a Cesar que hay q traerlo de fuera del pais jajajaja, es q el es internacional como Romucho xD.
Esta muy xvr tu blog tio, saludos!!!
Chite.
jaja.. por las puras chiste, ese grupo esta OUT pero en fin, por cierto este tema que posteaste esta muy interesante. Saludos
Camarada haber hasta cuando sigues con la segunda parte...
SI vas a postear algo por favor hazlo bien si no, no lo hagas...
Mierda, despues de tanto tiempo...
Si no vas a completar algo mejor no lo hagas pedaso de pendejo y tarado...
Publicar un comentario